Am 18. Januar habe ich im Plentymarkets-Forum nachgefragt, wie ich in den einzelnen Kategorien Thumbnails der Unterkategorien ausgeben und darunter dann erst z.B. die Artikelliste oder die Artikelliste ausgeblendet lassen? Da unsere Produkte sehr Variantenreich sind, wäre es für den Kunden verständlicher, wenn er die Kategorien selbst anhand von Thumbnails unterscheiden und anklicken kann.
Daraufhin wurde mir von Plentymarkets geantwortet, dass man im ShopBuilder noch keine Artikelseiten bearbeiten kann. Man könnte aber Content-Kategorien anlegen und dort dann Raster, und darin Bilderboxen platzieren. Dort gibt man dann die Kategorie an. So wird das Kategoriebild angezeigt und mit einem klick darauf gelangt man in die hinterlegte Kategorie.
Anfangs schien dieser vorgeschlagene Weg zu funktionieren, allerdings stellten sich kurz darauf folgende Probleme heraus:
- Wir können dieser Hauptkategorie, sowie ihrer Unterkategorien, keine Artikel mehr zuweisen. Offensichtlich werden lediglich Kategorien des Typs “Artikel” zur Auswahl zur Verfügung gestellt.
- Obwohl die Unterkategorien der Hauptkategorie den Typ “Artikel” besitzen, werden diese auch nicht zur Auswahl zur Verfügung gestellt.
- Über die Terra-Artikelsuche im Reiter “Kategorien” stehen diese Content-Kategorien und Unterkategorien nun auch nicht mehr zur Verfügung, sodass ein Suchen nach Artikeln in der Kategorie nicht mehr möglich ist.
Fazit: Ja, wir können eine Kategorie zwar umwandeln in eine Content-Kategorie und dann über den Shopbuilder gestalten, wie wir lustig sind.
ABER: diese Kategorie inkl. ihrer Unterkategorien taugen dann nicht mehr zum Verkauf von Artikeln.
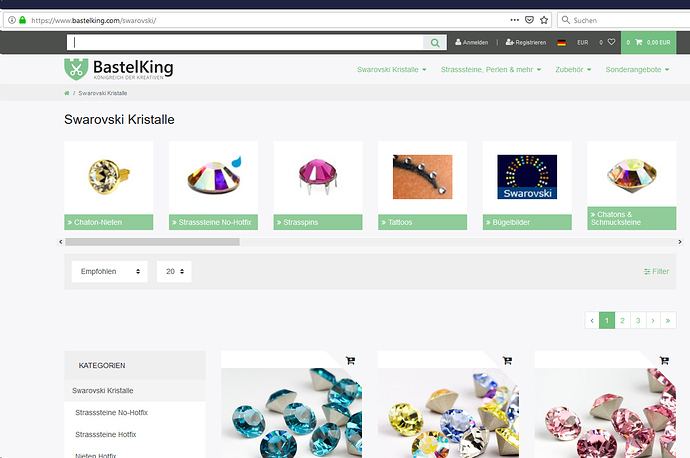
Dank der Hilfe von Felix Dausch beim Plentymarkets-Kongress am Knowledge Day, konnte ich nun über das Theme „CeresCoconut“ und mit ein wenig Coding genau das realisieren, was wir benötigt haben: Kategorie-Thumbnails für alle Unterkategorien in den Ceres-Kategorien.

Sieht meiner Meinung nach auch gar nicht ganz so mies aus.
Für diejenigen, die es interessiert:
- CeresCoconut installieren
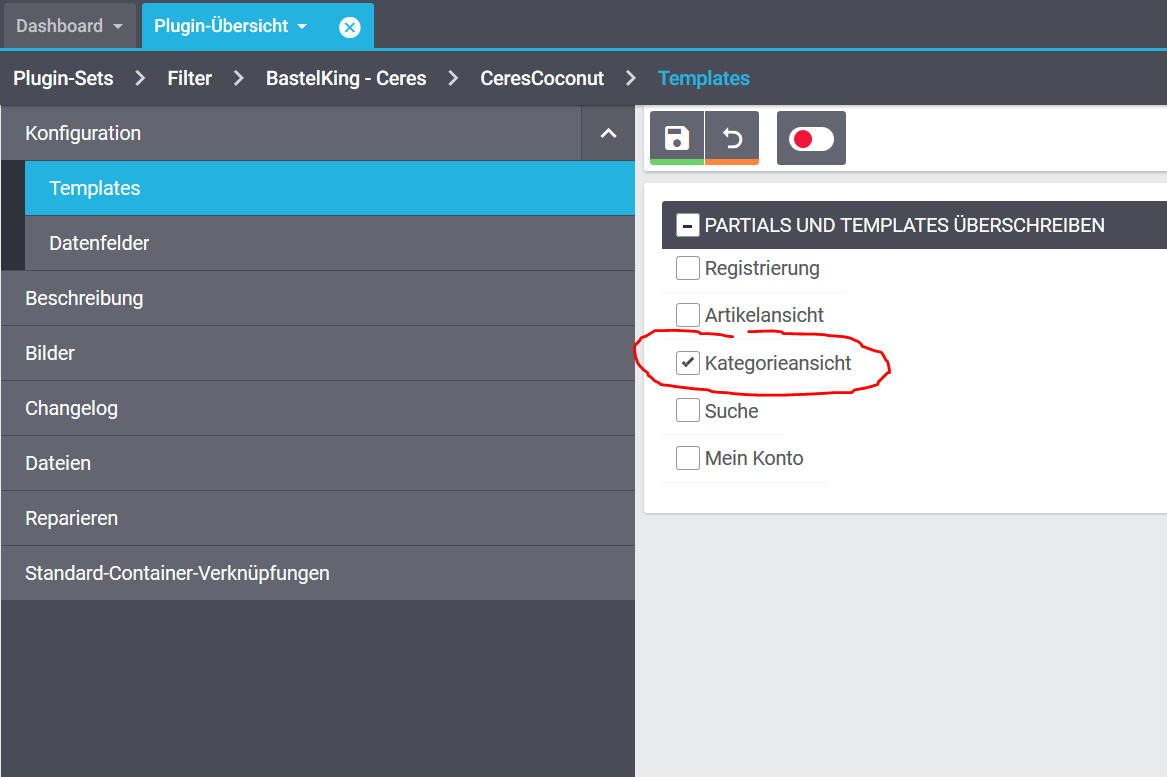
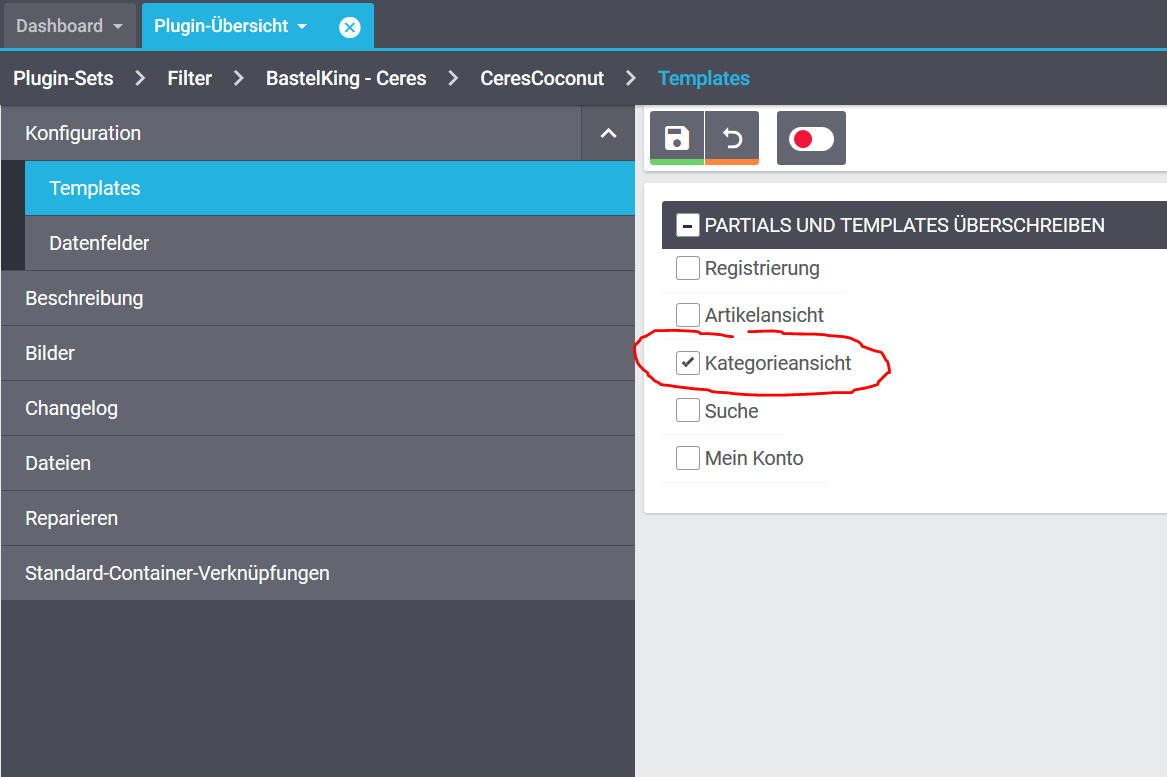
- Ein Häkchen im Coconut-Plugin bei „Kategorieansicht“ setzen:

- Dateien folgendermaßen ergänzen:
/resources/views/Category/Item/CategoryItem.twig – zuvor den originalen Code aus dem Ceres-Plugin ins Coconut kopieren und dann an der gewünschten Stelle folgenden Code einfügen:
<!--
/ Category-Thumbnails
/
/ Shows thumbnails for all subcategories of active category.
/ Uses the image2 relation of each category.
/
/ @author Michael Schmidt <info@spet.de>
/ @copyright Spet. GmbH
/ @license Open Source
/ @version 2020.06.03.1 (Ceres 5.0.2, CeresCoconut 1.0.7)
/ @link http://www.spet.de/2019/04/02/kategorie-thumbnails-in-ceres-kategorien-ausgeben/
/ @since 19. March 2019
-->
{% if(true) %}
{# Alle Unterkategorien dieser Kategorie auslesen #}
{% set subCategories = services.category.getChildren(category.id) %}
{# Nur aktive Unterkategorien berücksichtigen und in benötigte Arrays für die Sortierung nach Position einfügen #}
{% set idPositions = {} %}
{% set idCategories = {} %}
{% for subCategory in subCategories if "item" == subCategory.type and "Y" == subCategory.linklist %}
{# Nur Kategorien berücksichtigen, die für den Mandanten sichtbar sind #}
{% for client in subCategory.clients if client.plentyId == services.webstoreConfig.getPlentyId() %}
{% set idPositions = idPositions|merge({ ('id_' ~ subCategory.id) : subCategory.details[0].position }) %}
{% set idCategories = idCategories|merge({ ('id_' ~ subCategory.id) : subCategory }) %}
{% endfor %}
{% endfor %}
{# Aktive Sprache festlegen #}
{% set urlLanguageCode = (urls.includeLanguage) ? "/" ~ category.details[0].lang : "" %}
{# Unterkategorien ausgeben, wenn sie existieren sollten #}
{% if idCategories is not empty %}
<!-- Unterkategorien Thumbnails -->
<div class="widget widget-grid row category-thumbnails">
{# Kategorien sortiert nach Position ausgeben #}
{% for id, position in idPositions|sort %}
{# Url der Unterkategorie definieren #}
{% set completeUrl = "/" ~ request.get("plentyMarkets") ~ "/" ~ idCategories[id].details[0].nameUrl ~ "/" %}
{# Details der Unterkategorie in einem Kommentar ausgeben #}
{#<!--{{ idCategories[id] | json_encode(constant('JSON_PRETTY_PRINT')) }}-->#}
<div class="widget-inner col-5 col-sm-3 col-md-2 widget-prop-1-1">
<div>
<!--<div class="widget widget-image-box widget-image-box-block-caption widget-primary widget-proportional">-->
<div class="widget widget-image-box widget-image-box-block-caption widget-primary widget-proportional prop-xs-1-1">
{% if idCategories[id].details[0].image2 %}
{% set imagePath = "/documents/" ~ idCategories[id].details[0].image2Path %}
<a href="{{ completeUrl }}">
<img src="{{ imagePath }}" class="img-cover">
</a>
{% endif %}
<a href="{{ completeUrl }}" class="widget-inner">
<div class="widget-caption">
<h2>
<i aria-hidden="true" class="fa fa-angle-double-right"></i>
{{ idCategories[id].details[0].name }}
</h2>
</div>
</a>
</div>
</div>
</div>
{% endfor %}
</div>
{% endif %}
{% endif %}/resources/css/main.css
/* resources/views/Category/Item/CategoryItem.twig */
.category-thumbnails {
flex-wrap: nowrap;
overflow-x: auto;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
margin-bottom: 1rem !important;
}
.category-thumbnails .widget-caption {
padding: 0.5rem !important;
/*position: absolute !important;*/
}
.category-thumbnails h2 {
font-size: 1rem !important;
}
.category-thumbnails img.img-cover {
object-fit: contain !important;
padding-bottom: 35%;
padding-top: 15%;
position: absolute;
max-width: 100%;
max-height: 100%;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
min-width: 100%;
min-height: 100%;
}
.category-thumbnails .widget-image-box {
padding-bottom: 100% !important;
min-height: 0px;
margin-bottom: 1rem !important;
background-color: white;
}
.category-thumbnails .widget-image-box .widget-inner {
position: absolute !important;
}Und hier noch in den Coconut-Einstellungen „Kategorieansicht“ checken:

Falls irgendwer Verbesserungsvorschläge hat, immer her damit! (-;
Soeben mit Ceres 4.5.1 getestet: läuft!
Hallo Maikel,
funktioniert im Prinzip ganz prächtig.
Wie kann ich dafür sorgen, dass die tatsächlichen Artikel erst in der letzten Kategorie-Ebene angezeigt werden ?
Im Moment sehe ich die Thumbnails aber alle Artikel aus all den angezeigten Kategorien schon in der Liste.
Vielen Dank schon mal im voraus.
Andreas
Hallo Andreas,
da müsstest Du mal in der Kategorie-Einstellung schauen – Das Attribut „Typ“ könnte der richtige Ansatz für Dich sein, um die Artikelauflistung einer Kategorie zu entfernen.
Gruß
Maikel
Vielen Dank !
Hi Maikel,
Erstmal vielen Dank fürs Reinstellen hier. Ich bin schon länger auf der Suche genau danach.
und bastel hier seit Monaten an einer möglichen neuen Ceres Seite
Ich hab nur ein paar Fragen: An welcher Stelle wird der Code in der bestehenden categoryitem.twig Eingesetzt ?
Muss das komplette main.css auch erst ins coconut kopiert werden ?
Seit ceres 4.1 gibt es das im Ceres garnicht mehr. Da seh ich nur ceres-legacy und ceres.css zB.
Über eine Rückmeldung würd ich mich sehr freuen.
Viele Grüße
Andreas
Hallo Andreas,
bitte entschuldige die lange Wartezeit, aber da hatte sich die Arbeit etwas angestaut nach meinem Urlaub (-;
> An welcher Stelle wird der Code in der bestehenden categoryitem.twig eingesetzt?
Das kommt ganz darauf an, wo Du die Kategoriethumbnails platzieren möchtest. Ich habe den kompletten Code in die Codezeile 41 eingefügt, bevor es dann mit (div class=“list-controls mb-5″) aus dem Ceres-Code weitergeht.
> Muss das komplette main.css auch erst ins coconut kopiert werden?
Nur, wenn Du es genau so formatieren möchtest, wie ich. Ansonsten kannst Du auch eigenes CSS einfügen.
> Seit ceres 4.1 gibt es das im Ceres garnicht mehr. Da seh ich nur ceres-legacy und ceres.css zB.
Die main.css befindet sich im Coconut-Plugin, nicht im Ceres-Plugin!
Gruß
Maikel
Hi, richtig stark.
Vielen Dank fürs Teilen!
Wir sind zufällig hier drüber gestolpert und bauen das gerade in unserem CERES Shop ein.
Der Beitrag hat uns einiges an Zeit gespart.
VG
Hi Frederic,
vielen Dank.
Falls Du Verbesserungsvorschläge hast, immer her damit!
Gruß
Maikel